譜面台の前に、深度が被らないように配置します。
(ここでは7にしていますが、背景処理であれば0のままで大丈夫です。)

譜面別に処理を変えたい場合があると思います。
その場合、共通して以下の変数を使えば、譜面別に異なる処理が可能です。
_root.difCarsor
この変数は、1譜面目では 0、2譜面目には 1、3譜面目には 2、というように
譜面に応じた番号が振られています。
例えば1譜面目は途中フェードアウト、2譜面目はフルで通す場合、
次のような記述になります。
if(_root.difCarsor == 0){
fadeTime = "2:30"; // フェードアウト開始時間
fullTime = "2:37"; // フェードアウト終了時間
}else{
fadeTime = "";
}
1譜面目以外でfadeTimeを空にしているのは、
間違って途中フェードアウトしないようにするためです。
曲の再生方法が変わったことにより、
曲中の背景処理(演出系)にも影響があります。
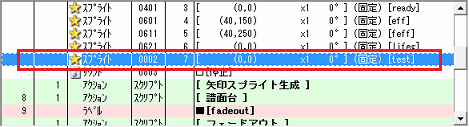
最初に、演出用にスプライトを作成します。
譜面台の前に、深度が被らないように配置します。
(ここでは7にしていますが、背景処理であれば0のままで大丈夫です。)

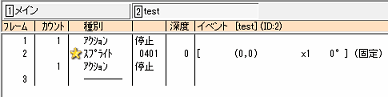
続いてスプライトの中身に移ります。

これまでは途中に「何もしない」処理を待ち時間分追加していましたが、
その部分を削除し、代わりに1フレーム目と終わりに停止処理を追加します。
停止処理の間に演出系のモーションを挿入する形になります。
メインに戻り、「譜面台」において処理実行用のASを記述します。
this.onEnterFrame=function(){ };
の中に、次のように記述してください。
if(currentFrame == 2000 + correction){ // 2000フレームに実行
this.test.play(); // test は上で追加したスプライト
}
環境ズレを考慮し、correctionを追加しています。
また以前の frameNum は currentFrame に変わっています。
注意点としては、この方法の場合フェードイン時に
演出開始タイミング以降からスタートするとスプライトが再生されません。
この場合はフェードイン部分で再生位置を逆算し、
フレームジャンプさせる必要があります。
例) this.test.gotoAndPlay(frameNum - 2000 - correction);
// 2000フレームで開始
※ 動作未検証につき使用する際は注意