出遅れ感が凄いですが、取っ掛かりが掴めそうなので始めてみました。
まだ本体は全くできておらず、
HTML5(Canvas)+Javascriptでモノを作るのも初めてな状態な中、
後々見返すための履歴として何か残せていけたらとか思っています。
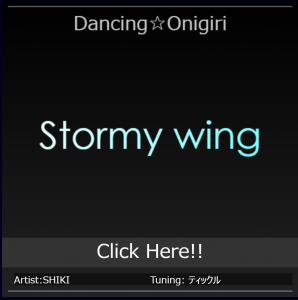
こちらはタイトルを表示する部分。
汎用的なボタンを作成する部分。
こういった部品は使い回すと思うので、作っておけば後で楽だと思っておきます。
他にも関数がいろいろありますが、組み合わせると、
以下のような画面ができます。
ボタン、html経由でのdos.txtもどき読み込みは一応できている状態。

ちなみに、今のところ譜面ファイルはhtmlにベタ書きです。
ローカルでテストできて、アップロード時も支障なく、かつ手間がそれほど変わらず・・・を考えると調べた限りではこのような方法しか見つからず。
まだ矢印の画像すら作っていません。
音楽同期もこれからです。
ただ作るからにはある程度ベースは整えたいところ・・・。
次は譜面読込あたりに手を出そうかと思っています。
矢印オブジェクトが出たり、動いたりするのはまだ先になりそうです。

最近のコメント