現在のダンおに関係で使用中の環境でも書いていきます(突然)。
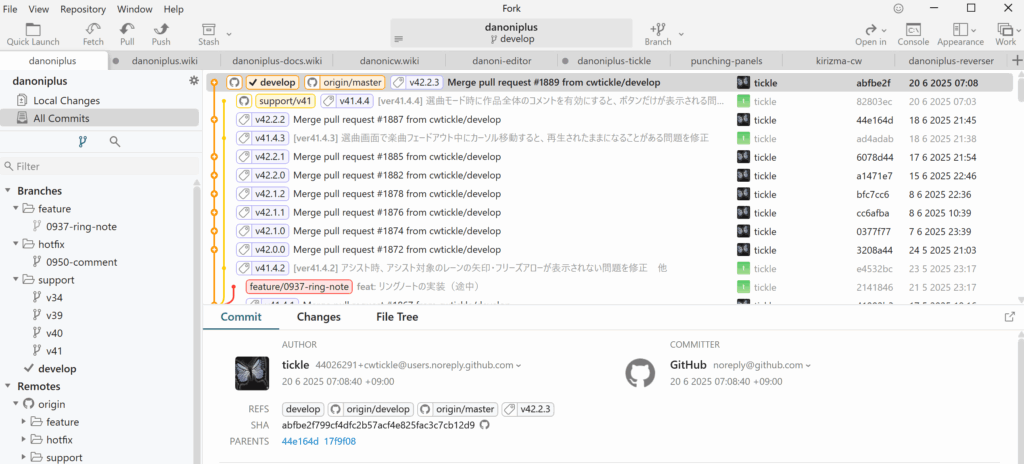
- fork (Gitクライアント)
forkという名前が一般用語のために検索しづらいことで有名(?)なGitクライアントソフト。
元々無償でしたが、有償になりました。買い切りなので一回購入してしまえばという感じ。
他にも同様のソフトはありますが、最初に触ったSourceTreeと操作感が似ていて軽いので現在はこっちを使っています。

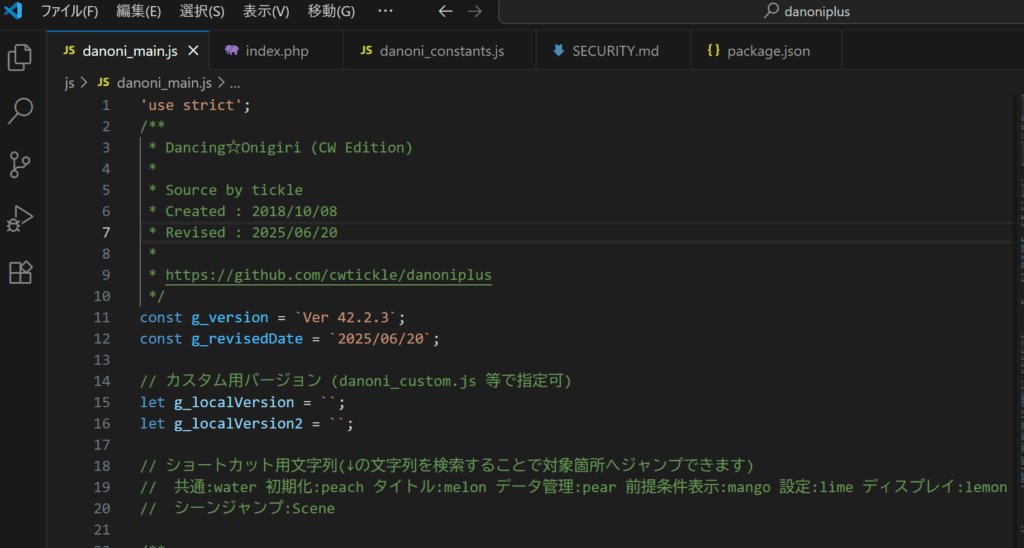
- Visual Studio Code
コーディング用に使っているソフト。
最近はGitHub Copilotがついていてある程度コードを書くと予測でコードを書いてくれます。
GitHub Wikiでバージョンが上がったときのリンクの一斉置換でも重宝します。

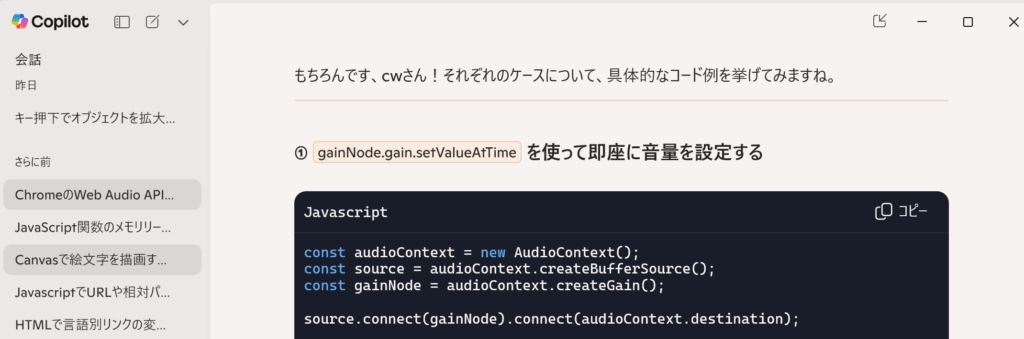
- Microsoft Copilot
正規表現とかすぐに思い出せないときに使用します。
便利ではありますが想定しない答えが返ってくることもあるので貰った答えはそのまま使わず参考程度に使用していることが多い感じです。

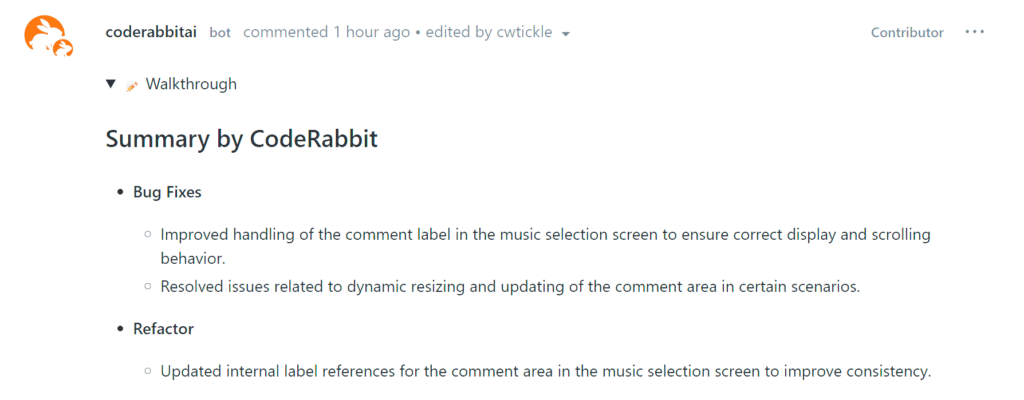
- CodeRabbit AI
GitHubのプルリクエスト上で動かしている変化点のサマリーとレビューを行ってくれるAI。
Free版を使用。日本語でサマリーは書きますが英語を都度書くのが大変なので入れています。
最初のうちは変化点説明が適当で(実装上の問題もあったと思いますが)「全体的なUIの変更と革新的な機能が追加されました」みたいなサマリーが目立ちましたが、最近はまとも。
レビューについても指摘外れがあったりしますが学習機能があって少しずつましになっていると思います。

- XAMPP (Apache)
ローカルでサーバーを立てるソフトとして使っています。
自分のところでは開発用(GitHub)と作品管理用とテスト用でフォルダを分けて管理していて、それぞれ別々のJSファイルを参照していたら面倒なので、それぞれ同じ場所のJSファイルを見るようにApacheに設定を入れています。

- Find & Replace for Text Editing (Chromeアドオン)
ブラウザ上でテキスト置換をしてくれるアドオンです。
リリースノートを作るとき既存テキストを流用することが多々あるので重宝します。

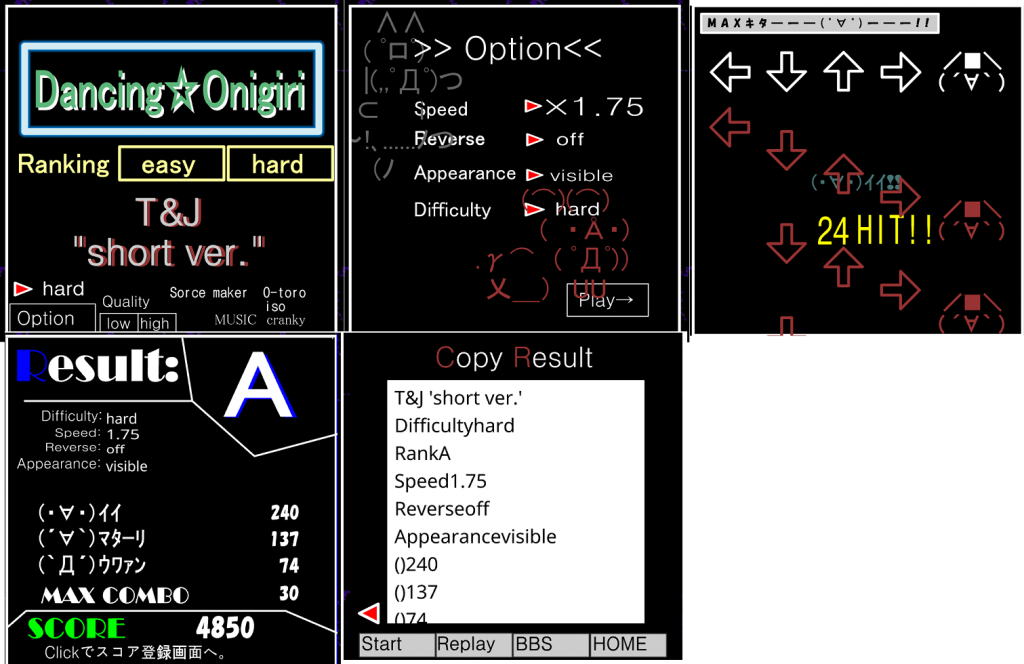
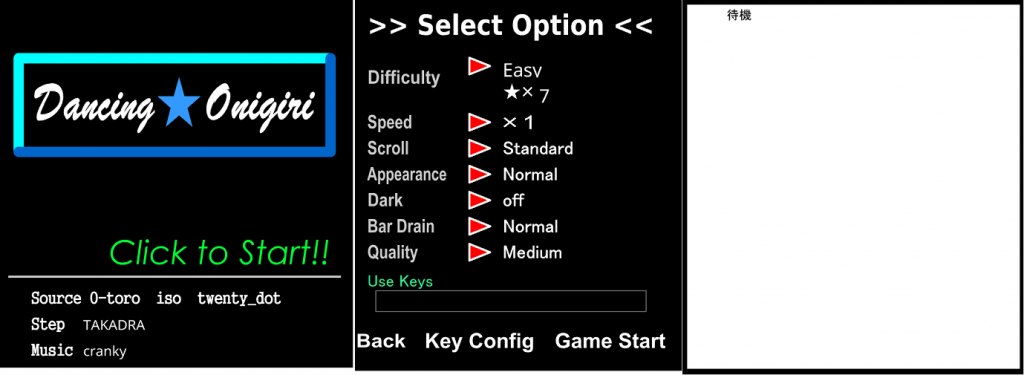
- Dancing☆Onigiri Preview
CW Editionのほぼすべてのバージョンのシミュレーター。
不具合発生時の原因調査に使えるほか、作譜にも使っています。

- MixMeister BPM Analyzer
作譜時にBPM測定で使用しているソフト。シンプルで使いやすいです。

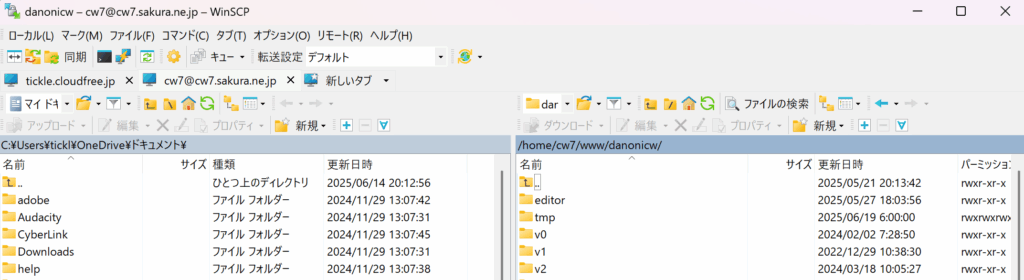
- WinSCP
Webページにファイルを公開するときに使うソフト。
ドラッグ&ドロップで反映できる他、設定すればサーバー上のzipファイルをWinSCP上で解凍できたりするので便利。

- DeepL
翻訳サイト。GitHub Wikiで英語版の作成に重宝しています。
用語によっては意図しない翻訳になるので、そのままは使わず適宜手直しして使っています。






最近のコメント