少し予定より告知が遅れましたが、
Dan☆Oni ParaFla!ソースの更新を終了しました。
tanishiさんのソースを引き継いだのが2006年だったので、14年経過したことになります。
(最後の方はほとんど更新していませんでしたが)
HTML5/JS/CSSベースのCW Editionの普及がある程度進んで、
ParaFlaソースを使った新作も終息に向かったことから、2020年末を待たず終了できました。
エディターや楽曲js変換ツール・wikiなど、周辺ツールが充実してきたのも大きかったと思います。
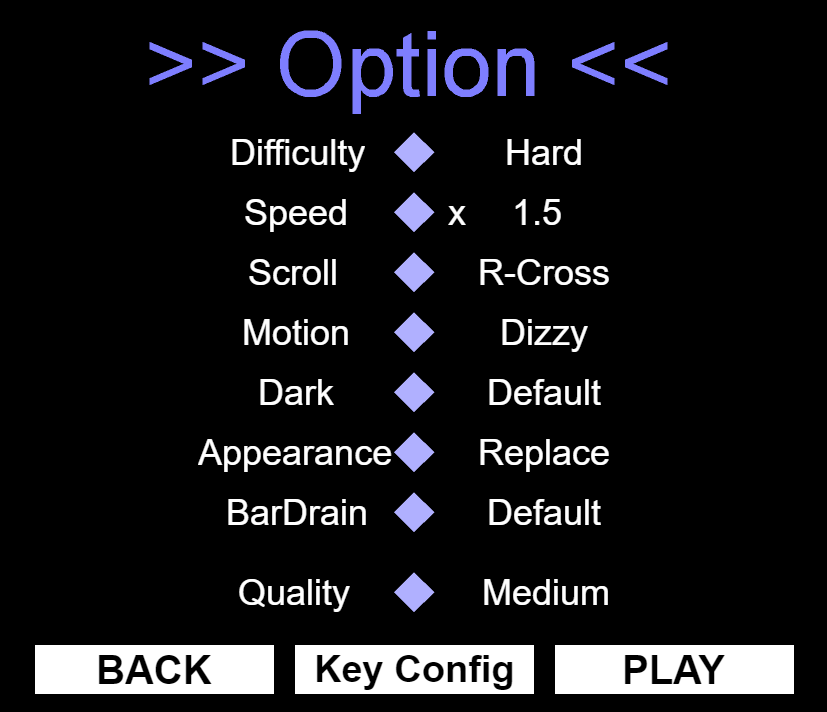
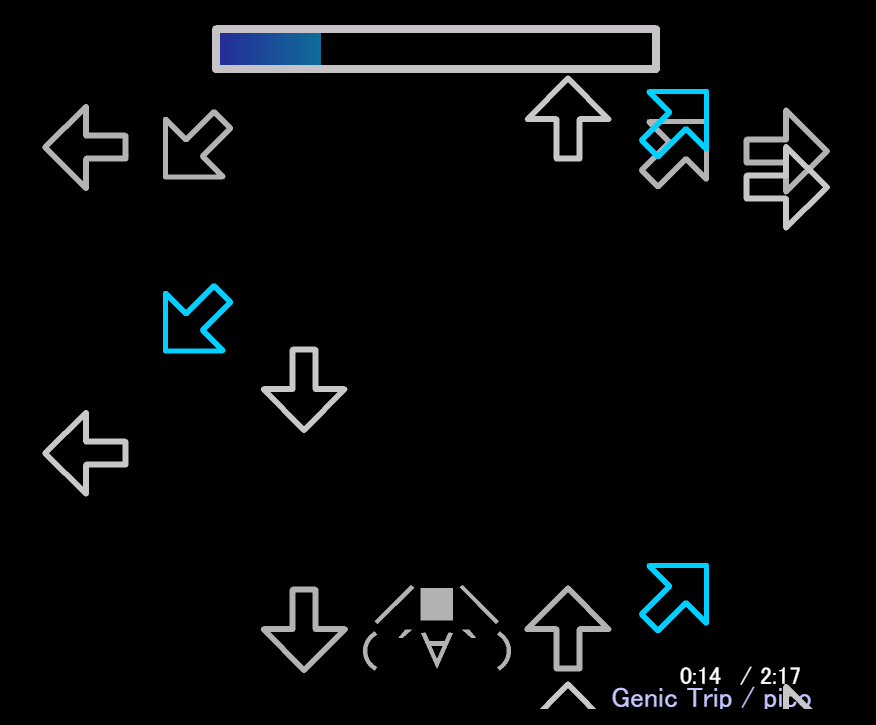
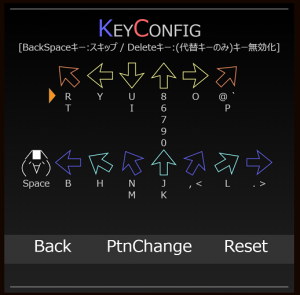
ParaFlaソースで作ったswfも今年で見納めです。
保存を兼ねて懐かしいswfをペタペタ貼っていこうと思います。
Flashの事実上の終了まであと4か月弱になりました。
残り少なくなってきましたが、できることはやっていきたいですね。






最近のコメント