GitHubに上げてみました。
実は使うのは初めてですが、後で見返したりできて便利ですね。
→ GitHub
進捗ですが、設計系のUIを中心に進めており、以下のような状況です。
<ほぼ完了> 初期設定・タイトル画面
<ほぼ完了> オプション画面 ※ライフゲージ系除く
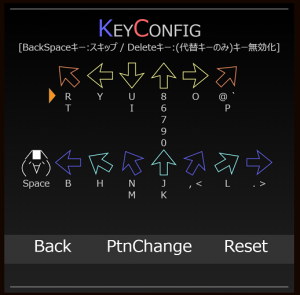
<ほぼ完了> キーコンフィグ画面
<一部着手> 譜面読込・変換
<未> 楽曲読込
<未> メイン画面:ステップゾーン、矢印生成、音楽再生など
<一部UIのみ> 結果画面
まだメインどころができていないので何ともなところはあります。
譜面データを読み込んで、
ある程度その通りに動くようになったところでしょうか。

Dan☆Oniはキーが多いのですが、
今回、エディターのNkey対応を参考にして
譜面ファイルから一時的な新キーが作れるようにしてみました。
毎回jsファイル直すのも現実的では無いですし、
できるところは譜面ファイル側に寄せるような設計にできたらと思っています。
こんな感じの記述でできます。エディターのkeys.txtと仕様は似せました。
&keyExtraList=6&
&arrBaseMC6=0,1,0,1,0,2&
&headerDat6=arrow1,arrow2,arrow3,arrow4,arrow5,arrow6&
&div6=6&
&stepRtn6=0,45,-90,135,180,onigiri&
&keyCtrl6=75,79,76,80,187,32/0&
→ サンプルはこちら。Difficultyから6keyを選びKeyConfigに入ると、jsファイルで設定していない6keyのデータが表示されます。
次は譜面読込に入ります。それが終わったらようやく本筋です。


最近のコメント